Chrome下没有了像IE系浏览器的随意改变网页字体的设置,不过安装上Webpage Decorator这款扩展就可以实现自定义网页背景颜色、字体及其大小和颜色了。
首先访问Webpage Decorator扩展安装页面进行安装,安装完毕后在地址栏右边会出现拼图的图标,点击一下就可以进行设置了。

Background Color 是网页背景颜色, Background Image 是修改背景为图片,注意只能是网络图片,不能是本地图片。
Normal Link 和 Visited Link 分别是常规链接颜色和点击后链接颜色。
Text Color 、Font Size 和 Font Family 分别是网页字体颜色,大小及字体。
Page Images 和 Flash & Silverlight 则是是否显示网页图片和流媒体。
点击下 Font Family 则可以选择要转换的字体,选中目标字体后点击 Okay 即可。

由于Webpage Decorator的设置是对整站有效的,所以如果你想当前页面不使用效果的话可以点击左下方的Tools——Disable on this page,点击Restore All Settings则是取消所有设置。

| 微信搜索「反斗软件」或扫描上方二维码关注我们,每天为你送上精选的限免信息,更便捷的限免信息获取方式,不定时举行有奖活动 |

![关闭 Chrome 浏览器的安全浏览功能[Chrome]-反斗软件](https://wwwapprcn.macapp8.com/disable-safe-browsing-mode-in-chrome.webp)
![ScrollAnywhere - 在 Mac 上也能像在 Windows 里用鼠标中键滑动网页[Chrome、Firefox、Edge 扩展]-反斗软件](https://wwwapprcn.macapp8.com/ScrollAnywhere-1.webp)
![Undo Closed Tabs Button - 快速从新打开最近关闭的标签页[Chrome、Firefox、Opera、Edge 扩展]-反斗软件](https://wwwapprcn.macapp8.com/Undo-Closed-Tabs-Button-1.webp)
![iCloud Passwords - 在 Chrome 浏览器上使用 iCloud 钥匙串的密码[Chrome 扩展]-反斗软件](https://wwwapprcn.macapp8.com/icloud-passwords.webp)
![B站空降助手 - 自动跳过视频中的广告片段及订阅提醒片段[Chrome、Firefox、Edge、Opera 扩展]-反斗软件](https://wwwapprcn.macapp8.com/BilibiliSponsorBlock-1.webp)
![等等标签 - 减少社交娱乐网站干扰[Chrome 扩展]-反斗软件](https://wwwapprcn.macapp8.com/DengTab-1.webp)
![Snip - 隐藏网页元素[Chrome 扩展]-反斗软件](https://wwwapprcn.macapp8.com/Snip-1.webp)
![Clock for Google Chrome - 在 Chrome 工具栏上加个时钟[Chrome 扩展]-反斗软件](https://wwwapprcn.macapp8.com/clock-for-google-chrome-1.webp)


![Spaceman - 在菜单栏上显示当前是第几个桌面[macOS]-反斗软件](https://wwwapprcn.macapp8.com/Spaceman.png)
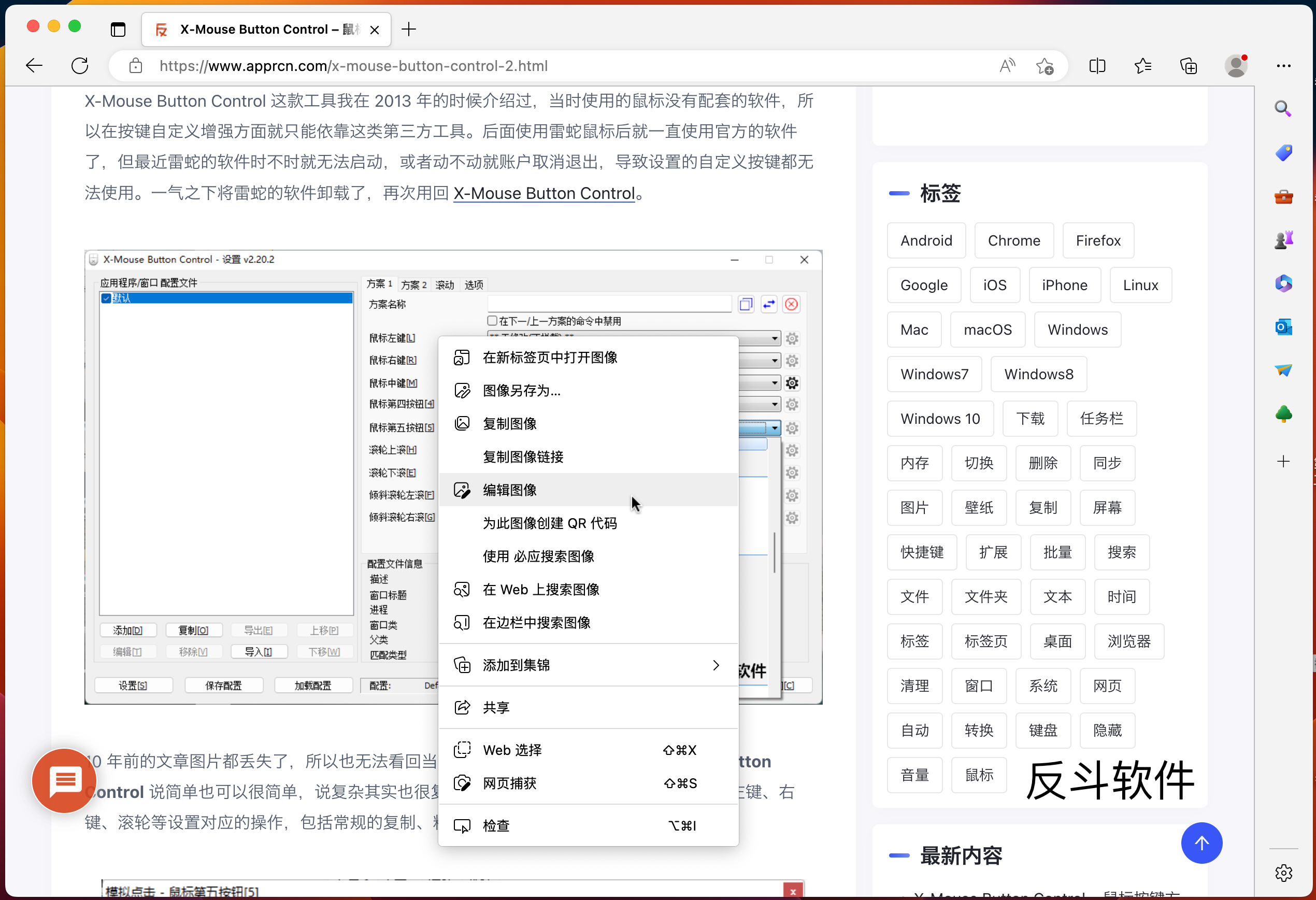
![X-Mouse Button Control - 鼠标按键方案修改工具[Windows]-反斗软件](https://wwwapprcn.macapp8.com/x-mouse-button-control-1.png)
![TabNav - 用键盘快捷键快速切换上下一个标签页[Firefox 扩展]-反斗软件](http://wwwapprcn.macapp8.com/TabNav.gif)

![PrintFriendly - 可编辑网页打印插件[Chrome、Firefox、Edge 扩展]-反斗软件](https://wwwapprcn.macapp8.com/PrintFriendly.png)
thx!这个信息对我很有用。有时候看网页太久,字的颜色太多太杂,容易让眼睛疲劳,黑灰配色舒服极了。